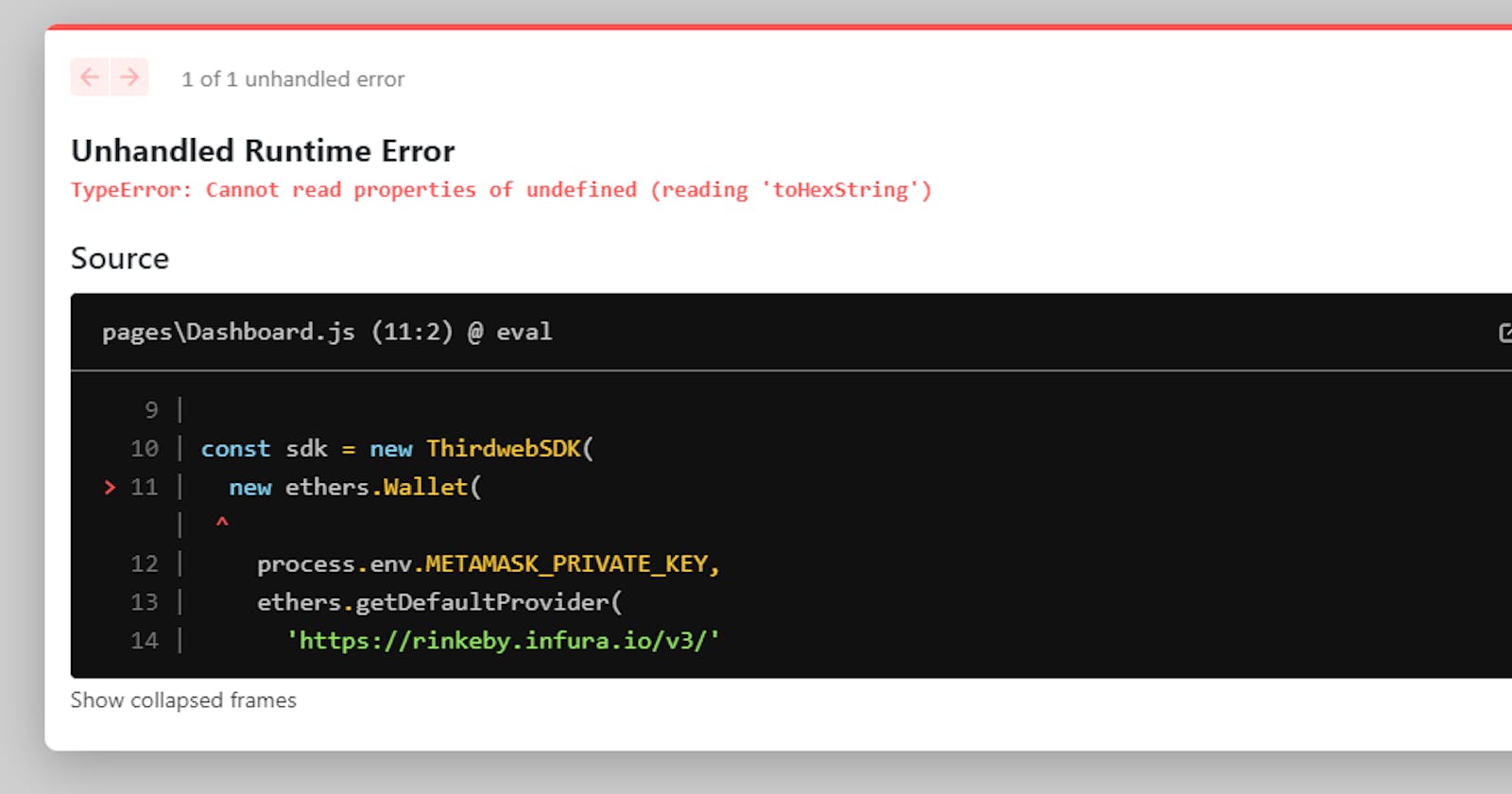
Demystifying the "Cannot Read Properties of Undefined/Null" Error in JavaScript
Lets use Optional Chaining
Introduction
JavaScript, as a versatile and dynamic language, empowers developers to create powerful web applications. However, even seasoned developers encounter the infamous "Cannot Read Properties of Undefined/Null" error. In this blog post, we'll unravel the mystery behind this error, exploring fundamental concepts of data types, variable initialization, object wrappers, and solutions like optional chaining.
Primitive Data Types in JavaScript
JavaScript supports seven primitive data types:
Number: Represents numeric values. Example:
let num = 42;String: Represents textual data enclosed within quotes. Example:
let str = "Hello, world!";Boolean: Represents logical values, either true or false. Example:
let isValid = true;Undefined: Represents the absence of a value. Example:
let undefinedVar;Null: Represents the intentional absence (i.e. it is given by the user) of any object value. Example:
let nullVar = null;BigInt: Represents large integers. Example:
let bigNum = 9007199254740991n;Symbol: Represents unique identifiers. Example:
const sym = Symbol('description');
Variable Initialization and Data Types
In JavaScript, variables are dynamically typed, meaning their types can change during execution. Upon declaration, variables are assigned the value undefined until they are explicitly initialized.
let uninitializedVar;
console.log(uninitializedVar); // Output: undefined
Object Wrappers for Primitive Types
JavaScript provides object wrappers for primitive types to access methods and properties. For instance, the String object wrapper allows string manipulation through methods like toUpperCase() and charAt(). However, primitive values can be accessed without these wrappers as well.
let str = "JavaScript";
console.log(str.toUpperCase()); // Output: JAVASCRIPT
Understanding the Error
When attempting to access properties or methods of undefined or null, JavaScript throws the "Cannot Read Properties of Undefined/Null" error. Unlike primitive types, undefined and null lack object wrappers, leading to this error.
let obj = null;
console.log(obj.property); // TypeError: Cannot read properties of null (reading 'property')
Introduction to Optional Chaining
Optional chaining (?.) provides a concise way to access properties or methods of potentially undefined values, mitigating errors. It short-circuits the evaluation if the accessed property is undefined or null.
let user = {
name: "Alice",
address: {
city: "Wonderland"
}
};
console.log(user.address?.city); // Output: Wonderland
console.log(user.address?.street); // Output: undefined
Practical Use Cases
Understanding and handling this error is crucial, especially when dealing with asynchronous operations like fetching data from APIs. Using optional chaining ensures graceful handling of potentially undefined data.
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log(data?.user?.name); // Output: If available, logs the user's name
})
.catch(error => console.error("Error fetching data:", error));
Additional Resources
For further exploration, refer to the MDN JavaScript documentation. It offers comprehensive insights into JavaScript concepts and features.
Understanding the "Cannot Read Properties of Undefined/Null" error empowers JavaScript developers to write robust and error-resilient code. With knowledge of data types, object wrappers, and optional chaining, you're equipped to tackle this common error head-on in your projects. Happy coding!